Also see Moving Low Level Graphics (GFX) Objects on your Charts
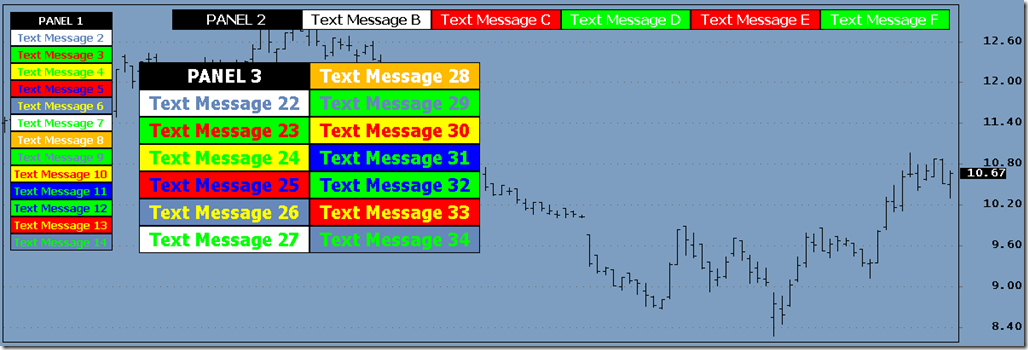
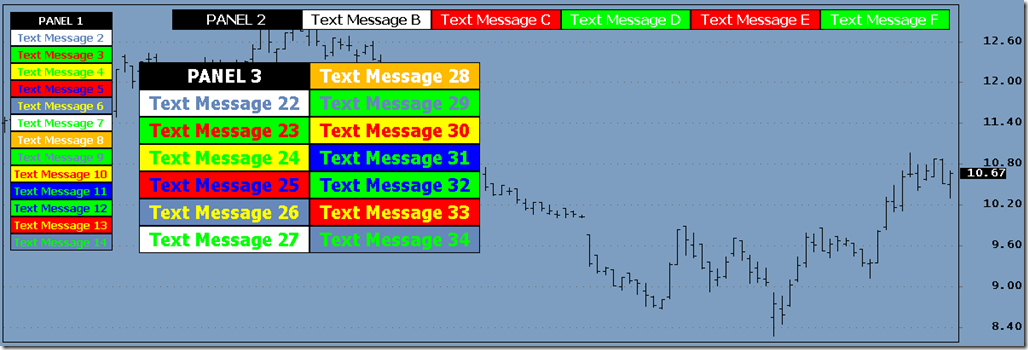
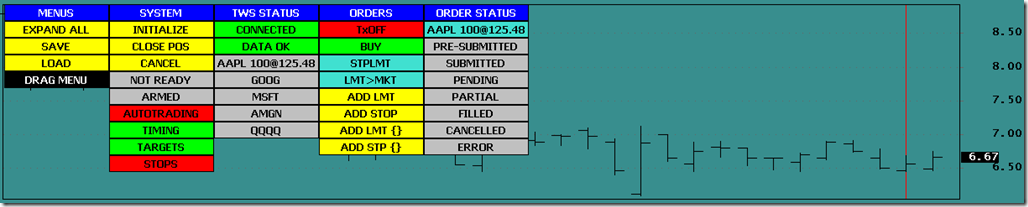
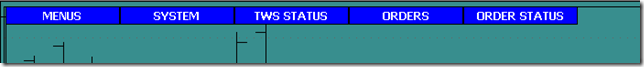
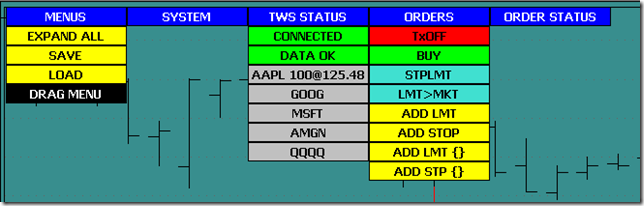
This first post introduces you to the basic techniques on how to create a matrix of text cells to display messages and system status on your chart. At this stage the cells are not mouse-click sensitive; this and other features will be added later. In this example the number of columns, rows, the font size, and the location of the message panel, can be set from the Param window. In your final application you might want to make these parameters constant and remove the corresponding Param statements. You can combine any number of Panels, here is an example for multiple panels layouts:

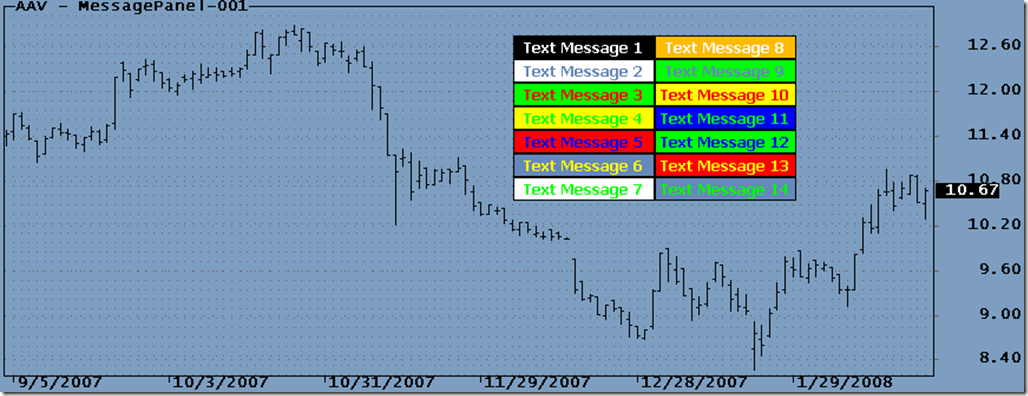
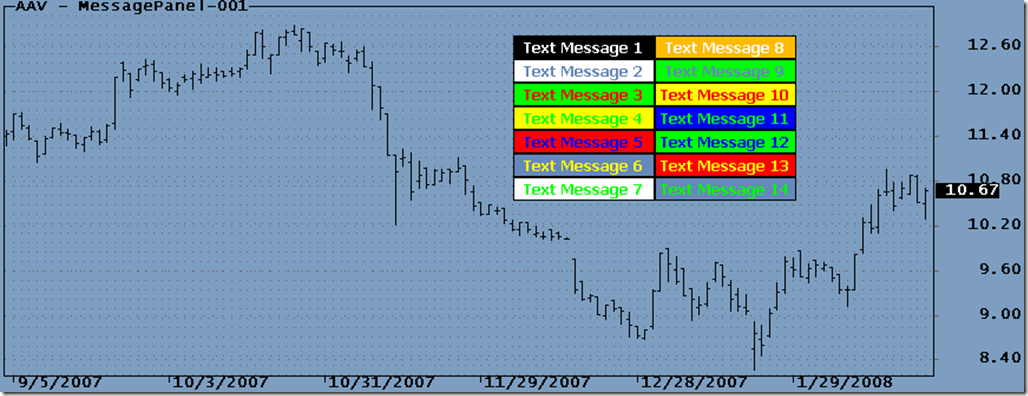
The following simple panel is produced by the code in this post.

The code below will place the above Message panel on your chart. A code description follows below listing.
#include <MessagePanelInclude.afl>
global ColNumber;
CellHeight = Param("Cell Height",20,5,200,5);
CellWidth = Param("Cell Width",120,5,200,5);
PanelYoffset = Param("Cell Row Offset (px)",10,0,Status("pxheight"),5);
PanelXoffset = Param("Cell Column Offset (px)",10,0,Status("pxwidth"),5);
FontRatio = Param("Font:CellHeight ratio",2,1,20,0.1);
MsgCol_Begin( "COLUMNNAME 1", CellHeight, CellWidth, PanelXoffset, PanelYoffset );
TextCell( "Text Message 1", BackgroundColor=1, TextColor=2);
TextCell( "Text Message 2", 2, 3);
TextCell( "Text Message 3", 8, 4);
TextCell( "Text Message 4", 7, 5);
TextCell( "Text Message 5", 4, 6);
TextCell( "Text Message 6", 3, 7);
TextCell( "Text Message 7", 2, 8);
MsgCol_End();
MsgCol_Begin( " COLUMNNAME 2", CellHeight, CellWidth, PanelXoffset, PanelYoffset );
TextCell( "Text Message 1", 9, 2);
TextCell( "Text Message 2", 8, 3);
TextCell( "Text Message 3", 7, 4);
TextCell( "Text Message 4", 6, 5);
TextCell( "Text Message 5", 5, 6);
TextCell( "Text Message 6", 4, 7);
TextCell( "Text Message 7", 3, 8);
MsgCol_End();
Message Panel code above calls the Include file listed at the end of this post. The The MsgCol_Begin() function defines the name and dimensions for the current column:
MsgCol_Begin( "COLUMNNAME 1", CellHeight, CellWidth, PanelXoffset, PanelYoffset );
You can create many columns. The ColName is used in Static variables to allow the code to know to which Column the TextCells belong. The last four arguments are self-explanatory. The Overlay and background modes can be changed inside this function, or you can extract these GFX statements and execute them separately.
The TextCell() function adds one TextCell to the column. It defines the Message, Background color, and TextColor to be used:
TextCell( "Text Message 1", colorBlack, colorWhite);
The MsgCol_End() terminates the current column and draws the GFX pgraphics to the chart.
The Include file makes extensive use of static variables that are wrapped in kStaticVar…() to make the static variables unique to the current ChartID. This is needed to call the functions from different panes and windows without interfering with one another. For more on this see Keying Static Variables.
// This is the Include file MessagePanelInclude.afl, copy to your default Include folder
procedure kStaticVarSet( SName, SValue )
{
ChartID = GetChartID();
InIndicator = Status("Action") == 1;
if( InIndicator ) StaticVarSet(Sname+ChartID, Svalue);
}
function kStaticVarGet( SName )
{
ChartID = GetChartID();
Var = StaticVarGet(Sname+ChartID);
return Var;
}
procedure kStaticVarSetText( SName, SValue )
{
ChartID = GetChartID();
InIndicator = Status("Action") == 1;
if( InIndicator ) StaticVarSetText(Sname+ChartID, Svalue);
}
function kStaticVarGetText( SName )
{
ChartID = GetChartID();
return StaticVarGetText(Sname+ChartID);
}
function MsgCol_Begin( ColName, CellHeight, CellWidth, PanelXoffset, PanelYoffset )
{
global FontRatio, ColName, ColNumber;
ColNumber = VarGet("ColNumber");
if( IsEmpty( ColNumber ) ) VarSet("ColNumber",1);
else VarSet("ColNumber", ++ColNumber);
ColName = ColName+GetChartID();
GfxSetOverlayMode( 0 );
GfxSelectFont( "Tahoma", CellHeight/FontRatio, 800 );
GfxSelectPen( colorBlack );
GfxSetBkMode( 1 );
kStaticVarSet("PanelItemNum"+ColName, 0);
VarSetText("ColName",ColName);
return ColNumber;
}
function MsgCol_End( )
{
global CellHeight, CellWidth, PanelYoffset, PanelXoffset, ColNumber, PanelItemNum;
ChartIDStr = NumToStr(GetChartID(),1.0,False);
ColName = VarGetText("ColName");
ULCellX = PanelXoffset + (ColNumber-1) * CellWidth;
LRCellX = ULCellX + CellWidth;
for( Row = 1; Row <= PanelItemNum; Row++ )
{
ULCellY = (Row-1) * CellHeight + PanelYoffset;
LRCellY = ULCellY + CellHeight;
TextCell = kStaticVarGetText("TextCell"+ColName+Row);
TextColor = Nz(kStaticVarGet("TextColor"+ColName+Row));
BackColor = Nz(kStaticVarGet("BackColor"+ColName+Row));
if( Row==1) TextCell = StrReplace( TextCell, ChartIDStr, "");
GfxSelectSolidBrush( BackColor);
GfxRectangle( ULCellX, ULCellY, LRCellX, LRCellY );
GfxSetBkColor( BackColor);
GfxSetTextColor( TextColor );
GfxDrawText( TextCell, ULCellX, ULCellY, LRCellX, LRCellY, 32 | 1 | 4);
}
}
function TextCell( TextCell, backColor, TextColor)
{
global InitializePanels, PanelVisible;
ColName = VarGetText("ColName");
PanelItemNum = Nz(kStaticVarGet("PanelItemNum"+ColName))+1;
kStaticVarSet("PanelItemNum"+ColName, PanelItemNum);
kStaticVarSet("CellState"+ColName+PanelItemNum, False);
Label = StrExtract(TextCell,0);
kStaticVarSetText("TextCell"+ColName+PanelItemNum, Label);
kStaticVarSet("TextColor"+ColName+PanelItemNum, TextColor);
kStaticVarSet("BackColor"+ColName+PanelItemNum, backColor);
}
function Newpanel()
{
VarSet("ColNumber", 0);
}
For those who want to experiment with multi-panel layouts here is the code used to produce the xample shown earlier:
#include
global ColNumber;
_SECTION_BEGIN("MESSAGE PANEL 1");
CellHeight = Param("Cell Height",20,5,200,1);
CellWidth = Param("Cell Width",120,5,200,1);
PanelYoffset = Param("Cell Row Offset (px)",10,0,Status("pxheight"),1);
PanelXoffset = Param("Cell Column Offset (px)",10,0,Status("pxwidth"),1);
FontRatio = Param("Font:CellHeight ratio",2,1,20,0.1);
MsgCol_Begin( "COLUMNNAME 1", CellHeight, CellWidth, PanelXoffset, PanelYoffset );
TextCell( "PANEL 1", colorBlack, colorWhite);
TextCell( "Text Message 2", 2, 3);
TextCell( "Text Message 3", 8, 4);
TextCell( "Text Message 4", 7, 5);
TextCell( "Text Message 5", 4, 6);
TextCell( "Text Message 6", 3, 7);
TextCell( "Text Message 7", 2, 8);
TextCell( "Text Message 8", 9, 2);
TextCell( "Text Message 9", 8, 3);
TextCell( "Text Message 10", 7, 4);
TextCell( "Text Message 11", 6, 5);
TextCell( "Text Message 12", 5, 6);
TextCell( "Text Message 13", 4, 7);
TextCell( "Text Message 14", 3, 8);
MsgCol_End();
_SECTION_END();
_SECTION_BEGIN("MESSAGE PANEL 2");
CellHeight = Param("2Cell Height",20,5,200,1);
CellWidth = Param("2Cell Width",120,5,200,1);
PanelYoffset = Param("2Cell Row Offset (px)",10,0,Status("pxheight"),1);
PanelXoffset = Param("2Cell Column Offset (px)",10,0,Status("pxwidth"),1);
FontRatio = Param("2Font:CellHeight ratio",2,1,20,0.1);
Newpanel();
MsgCol_Begin( "COLUMNNAME 1", CellHeight, CellWidth, PanelXoffset, PanelYoffset );
TextCell( "PANEL 2", 1, colorWhite);
MsgCol_End();
MsgCol_Begin( "COLUMNNAME 1", CellHeight, CellWidth, PanelXoffset, PanelYoffset );
TextCell( "Text Message B", 2, 1);
MsgCol_End();
MsgCol_Begin( "COLUMNNAME 1", CellHeight, CellWidth, PanelXoffset, PanelYoffset );
TextCell( "Text Message C", 4, colorWhite);
MsgCol_End();
MsgCol_Begin( "COLUMNNAME 1", CellHeight, CellWidth, PanelXoffset, PanelYoffset );
TextCell( "Text Message D", 5, colorWhite);
MsgCol_End();
MsgCol_Begin( "COLUMNNAME 1", CellHeight, CellWidth, PanelXoffset, PanelYoffset );
TextCell( "Text Message E", 4, colorWhite);
MsgCol_End();
MsgCol_Begin( "COLUMNNAME 1", CellHeight, CellWidth, PanelXoffset, PanelYoffset );
TextCell( "Text Message F", 5, colorWhite);
MsgCol_End();
_SECTION_END();
_SECTION_BEGIN("MESSAGE PANEL 3");
Newpanel();
CellHeight = Param("1Cell Height",20,5,200,1);
CellWidth = Param("1Cell Width",120,5,200,1);
PanelYoffset = Param("1Cell Row Offset (px)",10,0,Status("pxheight"),1);
PanelXoffset = Param("1Cell Column Offset (px)",10,0,Status("pxwidth"),1);
FontRatio = Param("1Font:CellHeight ratio",2,1,20,0.1);
MsgCol_Begin( "COLUMNNAME 1", CellHeight, CellWidth, PanelXoffset, PanelYoffset );
TextCell( "PANEL 3", colorBlack, colorWhite);
TextCell( "Text Message 22", 2, 3);
TextCell( "Text Message 23", 8, 4);
TextCell( "Text Message 24", 7, 5);
TextCell( "Text Message 25", 4, 6);
TextCell( "Text Message 26", 3, 7);
TextCell( "Text Message 27", 2, 8);
MsgCol_End();
MsgCol_Begin( "COLUMNNAME 2", CellHeight, CellWidth, PanelXoffset, PanelYoffset );
TextCell( "Text Message 28", 9, 2);
TextCell( "Text Message 29", 8, 3);
TextCell( "Text Message 30", 7, 4);
TextCell( "Text Message 31", 6, 5);
TextCell( "Text Message 32", 5, 6);
TextCell( "Text Message 33", 4, 7);
TextCell( "Text Message 34", 3, 8);
MsgCol_End();
_SECTION_END();
 Filed by Herman at 3:03 pm under Real-Time Chart-Trading
Filed by Herman at 3:03 pm under Real-Time Chart-Trading


![clip_image002[5]](http://www.amibroker.org/userkb/wp-content/uploads/2008/03/clip-image0025-thumb.jpg)












![clip_image002[16]](http://www.amibroker.org/userkb/wp-content/uploads/2007/12/clip-image00216-thumb.jpg)
![clip_image004[16]](http://www.amibroker.org/userkb/wp-content/uploads/2007/12/clip-image00416-thumb.jpg)
![clip_image006[16]](http://www.amibroker.org/userkb/wp-content/uploads/2007/12/clip-image00616-thumb.jpg)
![clip_image008[16]](http://www.amibroker.org/userkb/wp-content/uploads/2007/12/clip-image00816-thumb.jpg)
![clip_image010[16]](http://www.amibroker.org/userkb/wp-content/uploads/2007/12/clip-image01016-thumb.jpg)
![clip_image012[16]](http://www.amibroker.org/userkb/wp-content/uploads/2007/12/clip-image01216-thumb.jpg)
![clip_image014[16]](http://www.amibroker.org/userkb/wp-content/uploads/2007/12/clip-image01416-thumb.jpg)